Published
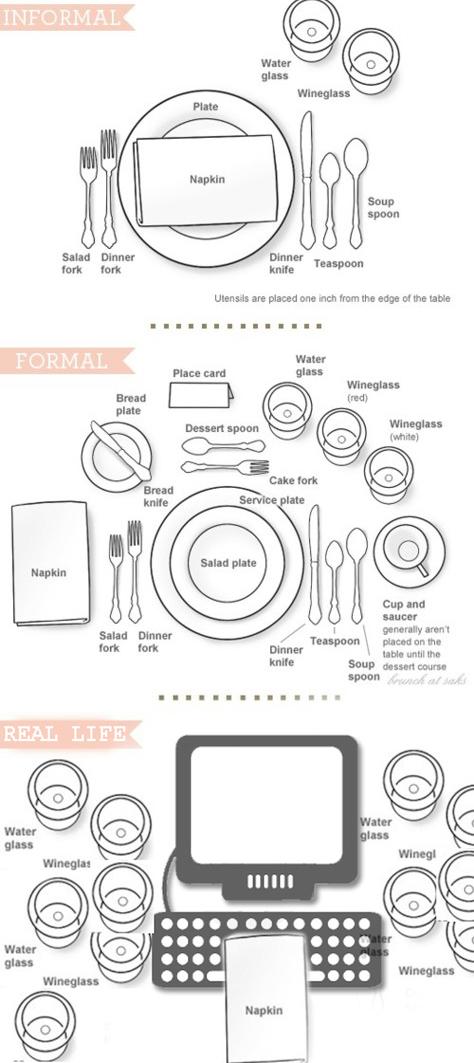
Weekend Reading – Informal, formal, real life
Design Objective
§ Gold. How to Work with Engineers — A Cheat Sheet for Designers:
Or you can help every engineer you work with develop an appreciation for good design. How? Don’t just throw mocks over the fence—explain what you’re doing.> Teach them about your values, and why you think the design you’re proposing is worth building. Help them learn how to tell if their implementation matches the mock exactly. Talk to them about what’s going on in your head when you say something looks bad.
And:
It’s kind of funny that the word ‘detail-oriented’ is thrown around to describe designers when in fact most design specs miss numerous cases that end up being identified by engineers who have to implement all the branching paths.
§ Always test because the results will surprise you. Testing Yammer’s Signup Flow:
The purpose of cutting signup flow steps was to get more new users through the flow and into the product. Although two of the variations achieved this goal (remove group join and remove both), Christina saw that new user retention was down pretty significantly in both cases. There was a slight improvement in the number of days engaged per user per week, which is an important core metric, but it’s tough to swallow the bad new user retention numbers, a 4% drop in users that posted, and a 34% drop in profile photo uploads.
§ You can game your userbase for so long (coughZyngacough), but eventually it all comes down to one thing:
A Good User Interface has high conversion rates and is easy to use. In other words, it's nice to both the business side as well as the people using it.
There are 22 ideas worth pursuing in that article, and a newsletter with more on the way.
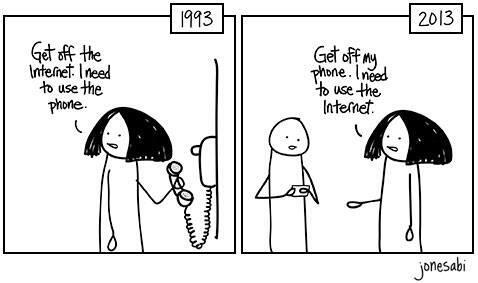
The fundamental problem with social 'second screen' apps is that it's the TV that's the second screen
Lines of Code
§ Functional CSS. Whereby "functional" means "applying functional programming principles", which, for the purpose of this article, means avoiding classical stylsheets that make the following mistakes:
- Everything is global scope.
- Everything is mutable.
- The precedence of definitions is calculated based on some interesting rules
And how do you achieve better stylesheets? By applying these rules:
- Namespace your classes with string prefixes to fake “scope” and minimize surprises;
- Don’t override rules on a style with multiple definitions, use composition;
- Don’t use nesting, element selectors, or excessive pseudo-selectors – they enforce DOM structure in your CSS.
§ Unibox is a curated HTML, CSS, JS UI Component Library: > In order to get into UIBox, every UI component must meet a few requirements:
- Must have a working demo page.
- Must be documented atleast well enough to get it working without much trouble.
Once I find a component that meets those requirements, I will test those UI components myself and find out what dependencies it requires and on what browsers it runs without problems. All this information is then listed on that particular items page in UIBox.
§ The Web Developer's SEO Cheat Sheet 2.0. This cheatsheet is not about spammy ways to trick Google. Rather, it covers the little details you need to know, like FB Open Graph and Twitter Cards headers, or what's the difference between robots.txt and X-Robots header:
While robots.txt may restrict crawling, only Meta Robots and X-Robots will remove URLs from search results.
§ Noah Sussman:
Code drunk, deploy sober. —Hemingway
Startup Life
§ Paul Graham on Building Companies for Fast Growth:
But most of the time, start-ups fail for the same reasons restaurants do: Their food is bad.
§ Four truths about mobile products, user mindset and achieving scale:
- Scale is the outgrowth of doing just one thing really well.
- Users inherently have a tendency towards mental inertia.
- Better isn’t good enough.
- Great products unlock user acquisition.
None Of The Above
§ Guilty! 18 Everyday Products You’ve Been Using Wrong.
§ Our healthcare system in a nutshell: How to Charge $546 for Six Liters of Saltwater.
§ Busting the myth of willpower and diet: This is not why you are fat.
§ What you can learn from the "It’s just metadata".